The eCommerce checkout page design is quite possibly the main part of a website. It is where the customer has done all the difficult work, added the products and at last, goes to the end. It is the checkout page where the vast majority of the customers abandon their cart. There are two kinds of checkout page designs – One Page and Multi-Page. Furthermore, both an important part in their respective field. Here, we’ll talk about the former.
Hence, the question is – what are the vital parts of One Page Checkout design?
Vital parts of the One Page Supercheckout
Eliminate all interruptions
At the point when you make a checkout page, the fundamental rationale is to get the customer to finish it. Further, they should head toward buying the product or administration from your store.
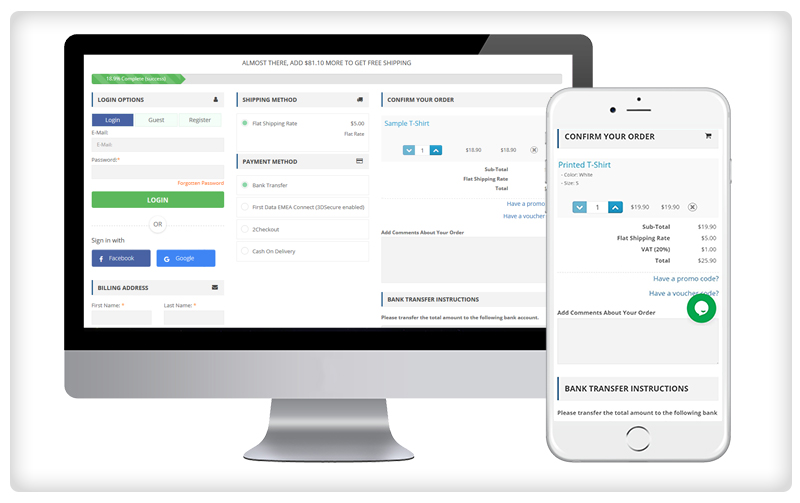
In this way, when you talk about the Simplified Checkout module, you will diminish the interruption. In addition, avoid pointless strides from the checkout page to give the customers what’s needed. Hence, the idea is to make the cycle simple and with no interruptions. In fact, this is one of the biggest mistakes that store admins don’t see. With the fundamental CTA catches, the interaction additionally turns out to be practically insignificant and intriguing.

In addition, to the above a highly responsive module that is compatible with different gadgets enhance the customer experience for the store. Bringing the store close to the customer at their fingertips and providing a fast and quick checkout procedure leads to a better conversion rate.
Require an email in any event, for guest checkouts
The second motivation behind why customers abandon their carts is that they need to take care of the whole information about themselves on the checkout page. Customers think that it is bothering to make a record to finish the buying cycle. For what reason would they think that it is disturbing? It is because, on the off chance that they signed up and fill in all the information, there will be an attack of messages coming from the website once, twice, or much more times in a day.
The One Step Checkout module features a design that offers the Guest Checkout feature. In addition, the purpose is website visitors of yours who might prefer not to enrol or find joining a monotonous task, can take a gander at it with no issue. The Guest checkout decision can support your conversions as numerous people keep thinking about whether to give their information to websites and drop the purchase thought if joining/registering is compulsory. With the One Page Checkout extension, you can in like manner engage the ‘Register Guests Automatically’ highlight to enlist guest customers.
Acknowledge multiple payment alternatives
If an online store a few payment sections like PayPal and PayU, there is a probability that the customer fills in the subtleties on the checkout page yet wishes to pay through ePay. Henceforth, the customer will give up the cart right away. That is where Prestashop Fast Checkout addon by Knowband comes into the picture. With the Prestashop module, the customers have alternatives like Stripe, PayPal, FirstData, MobilePay, PayU, 2Checkout, Ogone, PaySera, BoletoBancario, and QuickPay.
Keep things quick and secure
Is your Checkout page hampering your sales figures? Fast Checkout addon by Knowband diminishes the shopping cart rate of abandonment. It is a quick and secure checkout page that replaces default checkout with its significant level highlights. This module diminishes the normal time to checkout via auto-filling the individual information collected from your social records. Exactly when imminent customers see that they can purchase their product on a single page they wind up purchasing the product. Consequently, it is fast and secure as well as deals with your sales figure by and large.
The correct number of form fields
Albeit, numerous individuals say that fewer form fields convert better, this is false for checkout pages. For instance, if you were just approached to give your CSC, Mastercard number, and expiry date you would feel being misled, correct?
Numerous individuals will in general feel comfortable when they request a ton of information. For instance, you would have a sense of safety when the store asks your name, address, zip code, and email address before you give the details of your Visa.
To build the adequacy of your checkout page, you ought to incorporate many form fields.
Trust components
Trust components, for example, TRUSTe and VeriSign Secured seals play an enormous part in expanding the conversion rate. Interestingly, you may not see a lift in your sales on the off chance that you place the identifications on your checkout page as it were. To play it safe, you should put the seals all through your entire channel. This implies that you should put the seals from the front end pages of your product pages to the checkout page.
While putting the seals will help you increment your sales, you should take note that it’s uncommon that the security seals will help you support the conversion rates by over 10%.
Conclusion
Take care of these aspects when you design your checkout page because you don’t want your customers to abandon the cart from the checkout page. Knowband features Fast Checkout addon for Prestashop and OpenCart platforms.